极主题-音频列表
浮躁的社会,换一个界面,换一种心情,静静释放疲惫的心灵。🌻
-
实例-第6节:其他页面设置方法
[dogevideo width="100%" height="auto" authType=2 preview=0]d8fb82bc55838f54[/dogevideo] -
第17节:主题设置-卡密管理
[dogevideo width="100%" height="auto" authType=2 preview=0]2a246db4dc522a5a[/dogevideo] -
极主题2.3.0版本更新内容教程
点击下方链接查看B站视屏教程: 极主题2.3.0版本更新内容教程 -
【推荐购买】模块化插件 1.0.0 发布
模块化插件由原B2模块子主题转型而来,计划继承原子主题部分功能,插件后续规划中,新的产品性能提高,UI重构,子主题的用户免费使用,价格维持原来的,感谢用户的等待和理解。: 始发的功能:软件扩展,相比较原版UI界面有提高,增加了评分的功能和下载权限的重构。 后续插件功能欢迎大家的反馈,附带上反馈表单 表单链接: https://www.wjx.cn/vm/PpF74rl.aspx 演示: https… -
极主题2.3.0版本更新!
注:本次更新之后首页不再为固定版式,用户可后台如B2首页设置一样,自行搭配设置首页模块。本次更新之后首页设置项需要重新设置。另外因为本次更新增加了暗夜模式,所以咱们本次适配了多个页面的CSS,如有未适配的页面,请群里反馈下,因为暗夜模式工作量较大,不可能一次性搞完,希望大家理解,如果不喜欢或者暂时不想用,可以不更新。 不管您有多忙,请一定要看下下方的视频设置教程! 更新内容: 1、更新:首页可自定… -
极主题2.0版本(适配B2-4.15版本)更新内容
重要增加:新增用户自定义功能模块(自定义功能及CSS的自定义)。 自定义:jitheme_functions.php文件(子主题目录) 自定义:CSS文件jitheme_diy.css(/b2Jitheme/Render/Css目录)。 自定义:后台设置文件Diy_Settings.php(/b2Jitheme/Center/Control/Settings目录)。 用户可以自定义个性设置,后期更… -
纯HTML+CSS自定义广告横幅代码
使用方法: -
7B2【演示站】配置实例教程
教大家如何配置网站跟演示站一样的教程! 因为演示数据问题,只能保证演示框架结构一样,但是文章数据等可能不一样。 -
柒比贰(7B2)主题配置详解入门教程
申明:由于本人为非专业程序行业且本人对代码也就是菜鸟级别,大部分为自学,所以本视频只能是针对初学者适用,如果您是业界大佬,请勿笑勿喷!谢谢。本次录制的视频为7B2各个选项的配置及作用,有部分本人也未曾配置过。所以所牵扯到的或者视频未做讲解的后期会根据实际应用,继续更新视频。 -
WordPress SVG文件上传如何实现,让WP支持SVG文件上传
默认情况下, WordPress出于安全考虑不支持SVG格式(可缩放矢量图形)文件上传,将下面的代码添到主题functions.php 文件中,保存文件后,就可以在WordPress后台正常上传SVG文件了。 function myplugin_activate() { $upload = wp_upload_dir(); $upload_dir = $upload['basedir&#… -
-
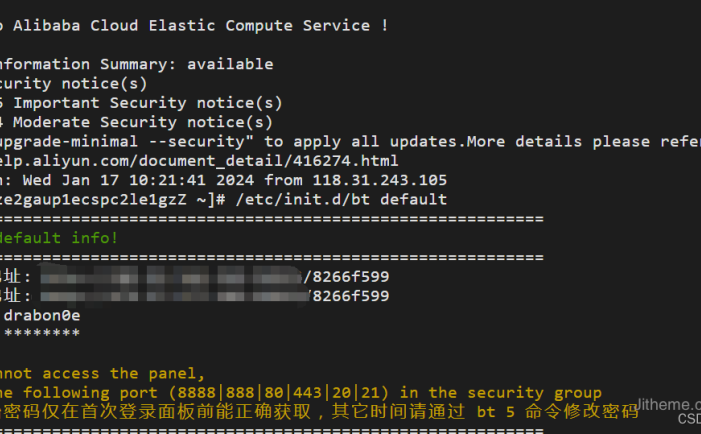
两步解决宝塔面板无法访问(无法访问或拒绝链接)
使用SSH工具登录服务器 /etc/init.d/bt default bt default 命令 宝塔获取登录的默认地址、用户名和登录密码; 重启面板服务 sudo /etc/init.d/bt -
WordPress纯代码实现前台登录功能
最近在研究WordPress的前台登录功能, WordPress默认登录页面实在是难看,所以博主一直都想重新整一个好看点的登录页面。自定义登录页面首先,我们需要… -
钩子-如何利用钩子更改B2文章列表显示的日期
分享一个不动B2主题原代码的方法,更改文章列表的显示日期2023-08-15改为8月15日的显示方式 请将下载的代码放置在functions.php的最后一行! 更改前: 更改后: 如果此方法不行,请查看这个文章 -
WordPress代码实现七牛云存储加速博客网站
这篇WordPress教程主题君会给大家讲解什么是七牛云存储,改如何实现七牛云存储给自己的博客/ 网站加速。什么是七牛云存储?其实就是OSS,对象存储,它可以加… -
WordPress获取指定ID的分类名称和分类链接
当我们在使用WordPress搭建网站时候,经常会需要调用指定分类ID的分类名和分类链接,然后实现一些我们需要的需求,例如模块名称、查看更多链接等等。 那么Wo… -
WordPress获取指定分类和子分类文章总数量
之前主题君有记录过一篇 WordPress获取全站数据的文章:[xx_insert_post station_article=”1560″… -
极主题-首页区块N格样式
如果你喜欢这个样式的区块,请看升级版(极主题HTML代码版) 将以下Html代码放至主题模块中(主题设置-模块管理-自定义代码) <div id="home-row-qukuai" class=" home_row home_row_1 module-qukuai " style="background-color:;"> &… -
第6节:主题设置-模块设置B
[dogevideo width="100%" height="auto" authType=2 preview=0]c9b4f8247a34d3b2[/dogevideo]
瀑布流-B2原生美化
深入美化这些就够了!精品干货让你的系统焕然一新!🎀
-
如何将B2主题专题列表改成网格及其他模式?
很多人都在问,如何将B2的专题列表改成网格模式,并调整每行每页显示数量? 我们来看下原来的列表是什么样的 比如我们需要调整成这样: 请看下面方法: -
WordPress获取指定分类和子分类文章总数量及更换千百万的字母显示方式
下面我们来看一下相关实现办法。 -
B2美化签到小工具按钮CSS分享
如果您购买了我的子主题,可不要看此代码,下一个版本会集成过去! -
7B2给文章列表增加角标【网格模式】
此方式只改了,其中一个文章列表样式(网格模式),其他的文章列表样式可按照同方法即可。不清楚的可以留言,也可以在圈子里发问题! 第一步: 打开B2父主题文件:/b2/Modules/Settings/Post.php 464处加入以下代码: // 文章添加角标开始 $post_meta = new_cmb2_box(array( 'id' => 'b2_pos… -
蓝色-Pc区块菜单
Html代码: <div class="home-section-division header_fixed_from_here"> <div class="containers"> <div class="home-division"> <ul> <li><div cla… -
-
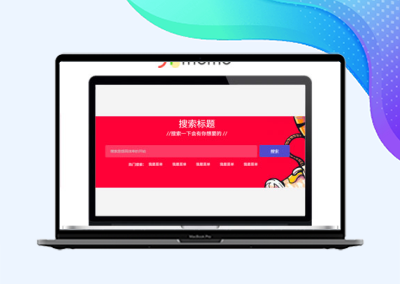
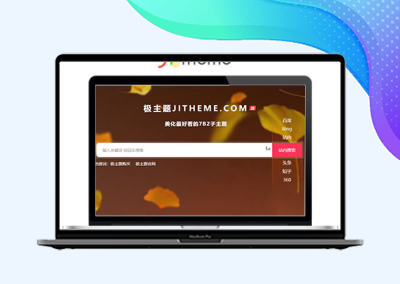
首页搜索模块
Html代码: <div class="page-section-content"> <div class="page-section-background"> </div> <div class="n-box"> <div class="n-text"> &…
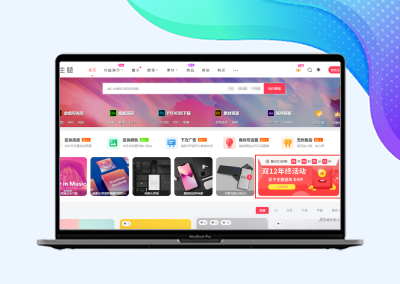
商城-列表美化
图标标题下方会有一个好看的渐变颜色块
-
请勿购买:CSF子主题开发记录,记录代码部分
CSF框架子主题开发代码记录,不对外用户开放!谢谢。。。 -
如何给B2的文章增加自定义的文章风格
此方法只是说明增加方法,不带列表样式代码及CSS样式代码,如果你有问题请联系我,付费技术指导!!! -
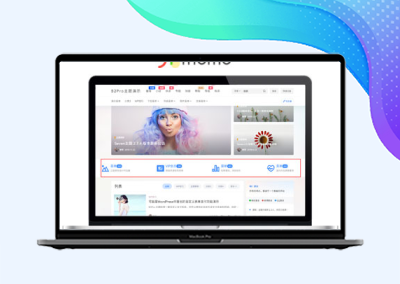
HTML代码:首页增加区块,六格首页菜单栏
可以前往 我爱济宁网 查看效果 B2主题设置->模块管理->首页->添加新模块 调用内容为自定义,放入下方html代码 <div class="banxin Mrxu-block"> <div class="Mrxu-circulation"> <ul> <li class=&q… -
WordPress后台怎么让文章/分类/页面/标签显示ID
在当前使用的WordPress模板,找到函数文件:functions.php,然后插入以下代码: // ID开始 极主题 Jitheme.com /** * WordPress后台文章、分类、标签、页面显示ID * 极主题 Jitheme.com */ // 添加新列 function ssid_column($cols) { $cols['ssid'] = 'ID&… -
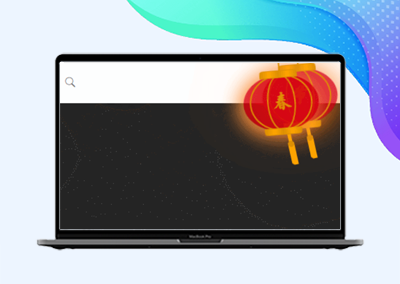
给WordPress或网站内添加新年挂灯笼特效
这里说一下,作者提供了两种方法部署灯笼, 第一种是 在footer.php主题页脚文件内添加灯笼前端代码,然后在添加style.css样式表内添加css。 第二种是把灯笼代码和演示集成到一个文件内 deng.php ,然后在footer.php主题页脚文件内引入这个deng.php文件。至于if判断首页和手机端显示,也可以学习一下。举一反三,在很多地方都能使用的到。 代码这里也分享一下,有喜欢的朋… -
B2主题如何利用一段代码让子分类的设置同父分类
很多时候我们再设置B2分类的设置项的时候,大部分子分类的设置跟父分类设置一样,如果我们一个一个的去设置就很麻烦,所以我今天给大家分享一个方法,一段代码就能解决。 -
WordPress实现复制弹出提示框-美化版
//复制粘贴 function zm_copyright_tips() { echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="https://cdn.bootcs… -
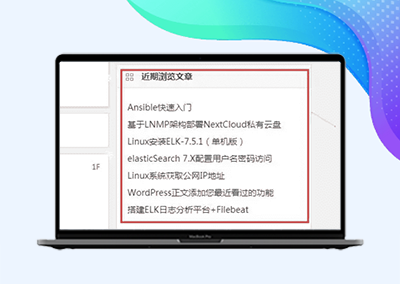
WordPress小工具-添加您最近看过的功能
把下面的代码添加到functions.php(请备份再操作)里即可 /* 可选参数: */ $zg_cookie_expire = 360; // cookie过期时间,默认值是360天 $zg_number_of_posts = 10; // 显示篇数,默认值是10。 $zg_recognize_pages = true; /* 此行后不要编辑 */ function zg_lwp_header…
推荐作者
推荐作者描述
会员尊享权益圈子
成为我们的VIP会员,尊享无限免费下载使用,更享受全面的服务与福利