-
给文章增加一个有作者的版权信息
把以下代码添加到你 WordPress 当前主题的 functions.php 文件中即可 如果是采用本站的子主题,即可将下代码添加到jitheme_functions.php里面保存即可 -
-
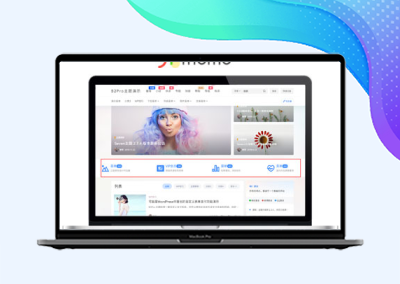
极主题-首页区块N格样式
如果你喜欢这个样式的区块,请看升级版(极主题HTML代码版) 将以下Html代码放至主题模块中(主题设置-模块管理-自定义代码) <div id="home-row-qukuai" class=" home_row home_row_1 module-qukuai " style="background-color:;"> &… -
-
HTML代码-提供一个好看的合作用户列表图片
HTML代码 <div class="home-page-container"> <div class="wrapper"> <div class="company-logo-box"> <div class="sub-title">与170000家企业用户共同见证改变&… -
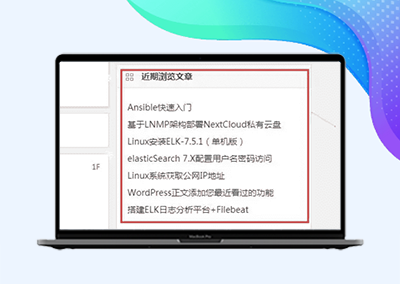
WordPress小工具-添加您最近看过的功能
把下面的代码添加到functions.php(请备份再操作)里即可 /* 可选参数: */ $zg_cookie_expire = 360; // cookie过期时间,默认值是360天 $zg_number_of_posts = 10; // 显示篇数,默认值是10。 $zg_recognize_pages = true; /* 此行后不要编辑 */ function zg_lwp_header… -
-
-
首页增加区块,六格首页菜单栏
B2主题设置->模块管理->首页->添加新模块 调用内容为自定义,放入下方html代码 <div class="banxin Mrxu-block"> <div class="Mrxu-circulation"> <ul> <li class="color1"> <d… -
B2主题如何利用一段代码让子分类的设置同父分类
很多时候我们再设置B2分类的设置项的时候,大部分子分类的设置跟父分类设置一样,如果我们一个一个的去设置就很麻烦,所以我今天给大家分享一个方法,一段代码就能解决。 -
-
钩子-给B2主题侧栏增加自定义按钮代码
使用步骤: 第一步:请将下载的代码放置在functions.php的最后一行! 第二步:请将CSS代码粘贴到你主题的样式文件里面。然后刷新首页即可。 -
钩子-如何利用钩子更改B2文章列表显示的日期
分享一个不动B2主题原代码的方法,更改文章列表的显示日期2023-08-15改为8月15日的显示方式 请将下载的代码放置在functions.php的最后一行! 更改前: 更改后: 如果此方法不行,请查看这个文章 -
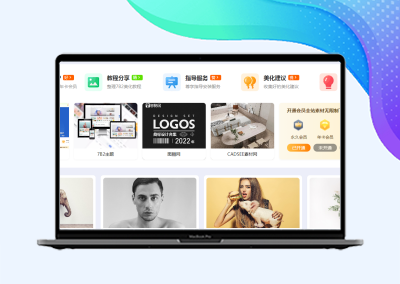
7B2首页幻灯片模块优化-显示page-dots并调整切换按钮
最近在做7B2模板的改造工程,参照优设网的设计把首页的幻灯片样式做了新一版的样式更新。原计划是将整个顶部模块基于原有设计幻灯片+小工具来实现,后来发现如果修改了这个结构会导致整个页面结构错乱所以就作罢了,仅用了全屏幻灯片铺满整个Header,并删除多余的文章标题分类等元素,化繁为简让页面看起来更舒服。 重构过程 首先是需要后台首页创建幻灯片模块。建议作图时,选择的幻灯片图片内容显示在中心位置,且给… -
极主题-通知弹窗-B2主题可用
分别有带倒计时版本和不带倒计时版本两个 1.倒计时版通知源码 <script> window.onload = function () { countDown(); function addZero(i) { return i < 10 ? "0" + i: i + ""; } function countDown() { var nowt… -
-
-
HTML代码-7b2美化-首页添加五格幻灯片
效果代码: 代码放入后台-模块管理-自定义 <div id="home-row-pchd01" class=" mobile-hidden home_row home_row_0 module-sliders " style="background-color:;"> <div class="wrapper&q… -
-
极主题-推荐原创作者模块HTML及CSS代码
【如果你比较懒,又不懂代码,请不要使用此代码,建议购买本站子主题。】此模块为纯HTML及CSS代码,无法后台控制及自动更新文章,需手动更改代码。如需后台控制及自动更新文章,请购买本站子主题。 -