-
第16节:主题设置-圈子设置
[dogevideo width="100%" height="auto" authType=2 preview=0]ca710b070e0b237b[/dogevideo] -
WordPress博客b2主题致美化首页区块
修改文件:找到你的主题文件根目录的index.php 查找:do_action(‘b2_index_before’); ?>在下面添加下列代码 <!--致美化模块开始--> <div class="index-header"> <div class="ind_content-wrapper"> <div cla… -
-
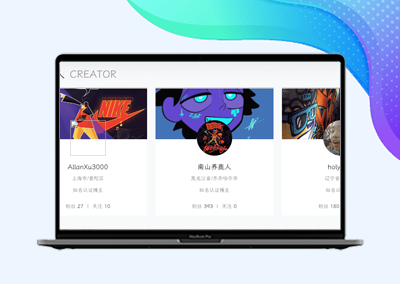
HTML代码-7b2美化-添加用户展示模块
HTML代码: <div id="n-210120"> //极主题 Jitheme.com <div class="index-section"> <div class="title-wrap"> <h2 class="section-title">优秀创作人<sp… -
HTML代码-提供一个好看的合作用户列表图片
HTML代码 <div class="home-page-container"> <div class="wrapper"> <div class="company-logo-box"> <div class="sub-title">与170000家企业用户共同见证改变&… -
第4节:主题设置-常规设置
[dogevideo width="100%" height="auto" authType=2 preview=0]d468e31e48404da7[/dogevideo] -
-
-
子主题多图幻灯片及灯箱效果演示
这是一个多图片的幻灯片演示及幻灯片切换页面,可以增加多个图片,使得页面更加好看,不信你试试,点击图片可以看放大图以及灯箱效果。 后台添加选项: -
-
-
关于首页模块三联滚动弹幕用户名报错的问题修复
关于首页模块三联滚动弹幕用户名报错!只要用户名为一个字或者一个字符的时候就报错! 修复方法: 如果您没有修改子主题,请去网站直接下载新的子主题覆盖即可。 如果您修改了子主题的文件,请下载以下2个文件,对应的位置覆盖即可,刷新即可。 请替换文件子主题/themes/b2Jitheme/Center/Module中的index_new.php文件 请替换文件子主题/themes/b2Jitheme中的… -
首页增加区块,六格首页菜单栏
B2主题设置->模块管理->首页->添加新模块 调用内容为自定义,放入下方html代码 <div class="banxin Mrxu-block"> <div class="Mrxu-circulation"> <ul> <li class="color1"> <d… -
-
-
RiproV2-子主题:一年前开发的日主题的子主题【不更新】
一年前,那个时候我还不知道7B2这个主题,自己一直梦想搞一个室内设计资源站,感觉日主题挺合适,就买了日主题,当时也是通宵达旦的自学开发子主题,经过几个月的努力,也有模有样的开发出了这个子主题,效果大家可以看下,不喜勿喷。 因为开发的时间不长,功能不多,大部分都集成再小工具里面,后台看着不多 其他页面不一一列出了,请看演示站吧! 不过服务器配置不好,可能有点慢 点击查看演示站 -
B2主题如何利用一段代码让子分类的设置同父分类
很多时候我们再设置B2分类的设置项的时候,大部分子分类的设置跟父分类设置一样,如果我们一个一个的去设置就很麻烦,所以我今天给大家分享一个方法,一段代码就能解决。 -
WP插件的一个实例代码!
直接在插件文件夹中创建一个文件夹,然后将下面的代码拷贝到一个新的PHP文件里面,保存,在后台刷新插件页面启用即可! <?php /* Plugin Name: Custom Settings Description: 添加自定义设置选项 */ // 添加设置菜单 function custom_settings_menu() { add_options_page( 'Custom … -
-
极主题2.0版本(适配B2-4.15版本)更新内容
重要增加:新增用户自定义功能模块(自定义功能及CSS的自定义)。 自定义:jitheme_functions.php文件(子主题目录) 自定义:CSS文件jitheme_diy.css(/b2Jitheme/Render/Css目录)。 自定义:后台设置文件Diy_Settings.php(/b2Jitheme/Center/Control/Settings目录)。 用户可以自定义个性设置,后期更… -
-
极主题图标文件Demo使用教程
图标文件地址:https://demo.jitheme.com/demo 使用方法: 子主题后台选项内填写 子主题其他的分类或者其他设置项里面设置方法同样按照次方法进行! -
7B2首页幻灯片模块优化-显示page-dots并调整切换按钮
最近在做7B2模板的改造工程,参照优设网的设计把首页的幻灯片样式做了新一版的样式更新。原计划是将整个顶部模块基于原有设计幻灯片+小工具来实现,后来发现如果修改了这个结构会导致整个页面结构错乱所以就作罢了,仅用了全屏幻灯片铺满整个Header,并删除多余的文章标题分类等元素,化繁为简让页面看起来更舒服。 重构过程 首先是需要后台首页创建幻灯片模块。建议作图时,选择的幻灯片图片内容显示在中心位置,且给…